 |
aprende Visual Basic - www.ibercaja.es/~ib307182

CONTROLES BASICOS
En este capítulo conoceremos como se trabaja en un entorno visual como es el de VB 4.0 y las diferencias que hay entre la programación lineal de MS DOS.
Vamos a ver los siguientes puntos:
| Introducción al uso de controles | |
| Control TextBox. | |
| Control Label | |
| Control CommandButton | |
| Control OptionButton | |
| Realizacíon de una pequeña aplicación de ejemplo |
Introducción al uso de controles
Una vez que ya hemos visto algunas de las sentencias básicas: declaración de variables, sentencias de selección, que son muy parecidos a las sentencias utilizadas en MSDOS. Vamos a empezar a programar en windows y veremos en que se diferencia de la programación clásica en MS DOS, para vamos a introducir el uso de los controles.
Pero ¿Que son los controles?
Realmente son objetos que disponen de sus propias propiedades y métodos, y cuya utilidad es la de facilitarnos el desarrollo de nuestras aplicaciones. Bueno, este intento de definición puede haber quedado bien, pero para que lo tengáis más claro, tener en cuenta que en cualquier aplicación con la que trabajamos estamos rodeados de controles. Quien no ha visto en multitud de programas los botones ACEPTAR y CANCELAR, un cuadro para introducir texto, una lista con datos, etc.. Pues todos ellos son controles y no tendremos que preocuparnos por crearlos para nuestras aplicaciones sino que ya vienen con el paquete de VB, lo único que tendremos que hacer es modificar sus propiedades: tamaño, color, etc.. para incorporarlos en nuestras aplicaciones y asociarles el código necesario para que se comporten como esperamos al ejecutar la aplicación.
Antes de empezar a conocer los controles básicos veamos cuales son sus características generales:
| Propiedades:Todos los controles disponen de una serie de propiedades las cuales podemos cambiar al incluirlos en nuestras aplicaciones. Ejemplos de propiedades son el color, el tipo de letra, el nombre, el texto, etc... |
| Metodos: Son procedimientos asociados a los controles, es decir, rutinas ya establecidas que podemos invocar desde nuestras aplicaciones para que se realice alguna operación sobre el control. Por ejemplo el control ListView ( la lista de archivos que aparece en el explorador de windows) dispone del metodo order que te ordena los datos aparecidos en la lista. |
| Eventos: Son acciones que pueden ser motivadas por el propio usuario o por mismo sistema operactivo. Ejemplos pueden ser el movimiento del raton o hacer click sobre su botón.En Visual Basic digamos que se utiliza la programación orientada a eventos, lo cual es una de las diferencias más importantes respecto a la programación lineal de MS DOS. No necesitamos detectar cuando se ha producido un evento determinado, Windows lo detecta automáticamente. Los eventos ya estan definidos, son bastantes y cada control cuenta con los suyos propios, aunque son muy parecidos. Lo único que tendremos que hacer es asociar el código necesario al evento que necesitemos tratar. |
Para mostrar la ventana donde aparecen los controles que Visual Basic carga por defecto nada más arrancar la aplicación tendremos que marcar en View del menú principal (versión inglesa) y activar la opción Toolbox. Obtendremos una ventana como esta en la pantalla:
Realmente existen muchos más controles, aunque estos son los más utilizados y por eso aparecen por defecto. Para tener acceso a los demás controles tanto de Visual Basic como los controles que incorporan otras aplicaciones marcaremos en Tools/Custom Controls del menú principal.
Moviendo el ratón por encima de cualquier control aparecerá una pista indicándonos el control de que se trata.
Para que esta ventana aparezca siempre en primer plano aunque no sea la ventana activa marcaremos con el boton derecho del ratón en cualquier lugar de la ventana y activaremos la opción Always On Top del menú contextual.
CONTROLES BASICOS
TextBox
![]()
Mediante este control podremos realizar tanto la entrada como la salida de datos en nuestras aplicaciones.
No hace falta que indiquemos las coordenadas de la situación del formulario en pantalla, simplemente tendremos que marcar sobre el control de la caja de herramientas y dibujarlo con el tamaño que queramos en nuestro formulario.
PROPIEDADES
Las propiedades de las que dispone el control son las siguientes:(para obtener el cuadro de propiedades, seleccionar el control y pulsar F4 o pulsar con el boton derecho para obtener el menú contextual y marcar Propierties)
Text: Aqui indicamos el texto que aparecerá en el control. Podemos asignarle cualquier texto en tiempo de diseño o ejecución. También podemos tomar el texto que haya introducido el usuario para tratarlo durante la ejecución.
Name: Esta propiedad la tienen todos los controles, el nombre que viene por defecto en este caso Text1 y es el nombre con el que se conocerá el control cuando lo utilicemos en el codigo. En un mismo formulario no puede haber 2 controles con el mismo nombre. Conviene poner un nombre que represente la funcion que tiene el control en la aplicacion para que el codigo quede más claro. Ejemplo, si en el textbox vamos a introducir la dirección de una persona podemos asignale a esta propiedad el valor Direccion.
MultiLine: Permite que introduzcamos varias lineas de texto en el control en lugar de sólo una.
Alignment: Alineacion que tendrá el texto dentro del control: izquierda, centro o derecha. Para que funcione la propiedad MultiLine debe estar con el valor true.
Locked: Si esta con valor true bloquea el control, es decir, el usuario no puede introducir ni modificar el texto que contenga. Nos puede servir para utilizar el control como salida de datos sin que el usuario pueda modificarlos por error.
Otras propiedades que son comunes a la mayoria de los controles:
Backcolor: color de fondo.
Forecolor: color de letra.
Font: tipo y tamaño de letra.
METODOS
Recordemos que por métodos se entienten los procedimientos o funciones asociados a un control, los cuales nos permiten realizar ciertas operaciones útiles sobre dicho control: Ej. ordenar sus elementos, buscar un dato, etc..
Pues bien, los controles básicos que vamos a ver en este capítulo únicamente contienen métodos avanzados que no vamos a analizar por ahora, ya que son métodos que no se suelen utilizar. Más adelante cuando veamos otros tipos de controles estudiaremos cuales son los métodos que nos podrán servir. Si alguien está interesado en conocer todas las características de los controles puede hacerlo mirando en la ayuda que proporciona VB, haciendo click sobre cualquier control de la caja de herramientas y pulsando a continuación F1 obtendrá ayuda referente a ese control donde aparecerán todas sus propiedades, metodos y eventos.
EVENTOS
Los eventos son acciones que se pueden realizar en cualquier control: click, doble click, movimiento del ratón. A estos eventos se les puede asociar código para que se ejecute al producir el evento.
MouseMove: al mover el raton por encima del control.
Mousedown: al pulsar cualquier boton del raton
Change: al cambiar el contenido del control
Click: al hacer click con el botón izquierdo del ratón sobre el control
Doubleclick: al hacer doble click con el con el botón izquierdo del ratón sobre el control
Getfocus: este evento se activa cuando el control recibe el enfoque, es decir, cuando se activa el control en tiempo de ejecución para introducir datos en él o realizar alguna operación.
Lostfocus: Es el contrario del anterior evento, se activa cuando el control pierde el enfoque, es decir, se pasa a otro control para seguir introduciendo datos.
EJEMPLO
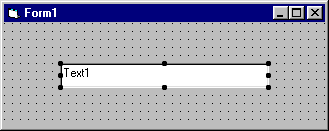
Vamos a probar el uso del control TextBox mediante un pequeño ejemplo en el que teniendo un único control de este tipo en un formulario, lo programaremos de forma que al pasar el ratón sobre el control (evento mousemove) aparecerá en el formulario el texto que contenga.

Observamos que al situar el control en el formulario aparece por defecto el texto Text1. Para que no aparezca ese texto al ejecutar la aplicación, debemos cambiar la propiedad Text pulsando F4 y colocar el texto que queramos o no colocar nada.
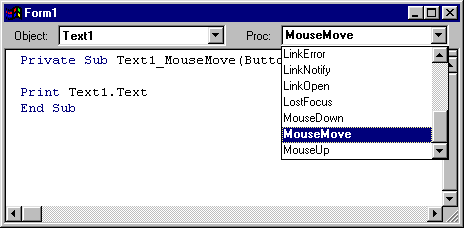
Lo que queremos hacer es que cada vez que movamos el raton por el control aparezca su contenido en el formulario. Entonces lo que habrá que hacer abrir la ventana de código, seleccionando el control y pulsando F7, o con el botón derecho del ratón y la opción View code del menú contextual. Este proceso nos llevará al cuadro de la imagen siguiente.

Lo que tendremos que hacer es seleccionar el evento que necesitemos de la sección Proc, en nuestro caso mousemove y a continuación teclear el codigo correspondiente: La instrucción print visualiza un texto en el formulario y si le ponemos text1.text le decimos que nos muestre la propiedad Text del control Text1 que ese será el nombre que tendrá el control por defecto si no lo hemos cambiado en la propiedad name.
Al ejecutar esta pequeña aplicación pulsando F5 observaremos como aparece en el formulario lo que hayamos tecleado en el control cada vez que movemos el raton sobre el Textbox.
Podemos modificar el programa para que responda a cualquier otro evento sin más que seleccionarlo en la sección Proc e introduciendo el codigo que sea necesario.
Label
![]()
Este control es también uno de los más utilizados, aunque su utilidad queda restringida a la visualización de datos en el mismo, no permitiendo la introducción de datos por parte del usuario.
La forma de utilizarlo es similar a la del control anterior, dibujar el control en el formulario con el tamaño que queramos y asignarle un texto en tiempo de diseño o de ejecución esta vez sin utilizar la propiedad text puesto que no la incorpora, sino utilizando la propiedad caption.
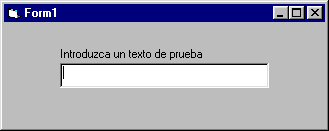
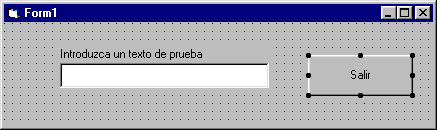
Este control sirve para mostrar mensajes en nuestro formulario que orienten al usuario sobre la utilidad de los demás controles que tengamos en la aplicación o para indicarnos acciones que podemos realizar. En el ejemplo anterior donde aparecía un textbox en el formulario, hubiera quedado mejor con un mensaje aclaratorio contenido en un control label:

PROPIEDADES
Caption: Es el texto que contendrá el control.
Alignment: Alineación del texto contenido en el control, no necesita que esté activada ninguna otra propiedad.
BorderStyle: Si queremos que aparezca un borde alrededor del control activaremos esta propiedad.
Para este control no se suelen utilizar los eventos ya que su contenido suele cambiar poco a lo largo de la ejecución de la aplicación. De todas formas los eventos son casi los mismos del control textbox excepto que no dispone de los eventos GetFocus y LostFocus ya que a este control no se le puede dar el enfoque.
En la parte final de este capitulo veremos un ejemplo donde se muestra el funcionamiento de todos los controles que vamos a ir viendo.Por ahora a ver si conseguis que ahora el mensaje no aparezca en el formulario sino en un segundo label situado en el formulario, dejando un control label que muestre el mensaje aclaratorio que hemos visto antes.
CommandButton
![]()
Este control es el típico botón que aparece en todas las aplicaciones y que al hacer click sobre él nos permite realizar alguna operación concreta, normalmente Aceptar o Cancelar. Aunque según el código que le asociemos podremos realizar las operaciones que queramos.
En el ejemplo anterior podemos añadir un control de este tipo para salir de la aplicación sin tener pulsar sobre la equis de la esquina superior derecha.

Pero sólo con introducir un control de este tipo con el texto salir que se introduce a traves de la propiedad caption no basta. Habrá que asociarle un código que nos permita salir de la aplicación en el evento adecuado. Y el evento por excelencia de este control es click. Así pues accederemos al código del control y la sentencia nos permitirá salir de la aplicación es End, simplemente tecleamos esa palabra en el evento click y comprobar que realmente finalizaremos nuestra aplicación al pulsar sobre dicho botón.
PROPIEDADES
Caption: Aqui pondremos el letrero que queremos que apaezca en el botón: aceptar, cancelar, salir, etc...
Enabled: Esta es una nueva propiedad, cuando su valor es true el botón funciona normalmente, cuando su valor es false el boton se encuentra desactivado, no responde a los eventos producidos sobre él y el texto aparece en un gris claro advirtiendonos de su estado. Podemos utilizar esta propiedad para activar o desactivar un boton dependiendo del estado de otros controles. Por ejemplo, en un boton Aceptar, no activarlo hasta que se haya introducido una cantidad en un control textbox, ya que ese botón nos calculará el IVA de la cantidad.
EVENTOS
Click: Es el evento tipico de este control y el que más se utiliza.
MouseMove: Como sabemos detecta el movimiento del raton sobre el control. Puede servir para que aparezca un mensaje en un control Label que nos aporte información sobre la utilidad del control ampliando el texto que hayamos colocado como caption del commandbutton.
OptionButton
![]()
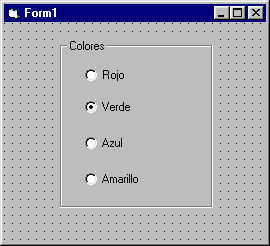
Este control nos permite elegir una opción entre varias de las que se nos plantean. Cada opción será un control optionbutton diferente.
Facilita la introducción de datos por parte del usuario:

De todas las opciones que se nos ofrece, en este caso los 4 colores, sólo podremos activar una. Si activamos cualquier otra opción, se desactivará automáticamente la última que teníamos activada.
El marco que está alrededor de los 4 controles
optionbutton se trata del control Frame ![]() , es opcional, aunque es conviente colocarlo siempre que hagamos
uso de las opciones. No sólo por motivos de presentación sino porque de esta manera
podremos establecer grupos de controles optionbutton independientes en los que en cada
grupo sólo pueda haber una opcioón activada a la vez. También, al mover el marco se
moverán los controles incluidos en él facilitándonos las modificaciones.
, es opcional, aunque es conviente colocarlo siempre que hagamos
uso de las opciones. No sólo por motivos de presentación sino porque de esta manera
podremos establecer grupos de controles optionbutton independientes en los que en cada
grupo sólo pueda haber una opcioón activada a la vez. También, al mover el marco se
moverán los controles incluidos en él facilitándonos las modificaciones.
Para que los controles Optionbutton queden englobados dentro de un control Frame, primero tendremos que colocar el control Frame en el formulario con el tamaño adecuado y despues ir colocando los controles Optionbutton dentro del Frame.
Del control Frame la única propiedad que nos interesará es caption, que es el texto que aparecerá en el encabezado, en el ejemplo anterior: colores.
PROPIEDADES DE OPTIONBUTTON
Caption: El texto que aparecerá al lado del control: Rojo, verde, etc...
Value: Es el valor que tendrá el control: True si se encuentra activado y False si no lo está. Para comprobar que opcion ha activado el usuario comprobaremos el estado de esta propiedad.
Alignment: Alineación del texto respecto al control: Left Justify: el control aparece a la izquierda del texto. Es el ejemplo anterior.Right Justify: el control aparece a la derecha del texto.
Los eventos del control son los mismos que en anteriores controles, aunque no se suele asociar código a los eventos de este tipo de controles, sino únicamente conocer el valor que tienen: true o false.
APLICACION DE EJEMPLO
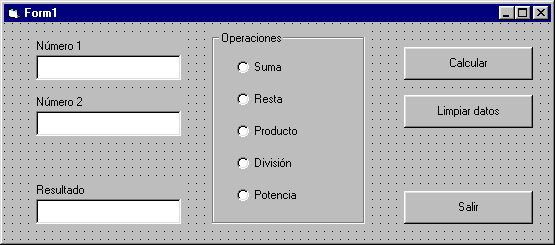
Para practicar con los controles que hemos visto vamos a realizar una pequeña aplicación que consistirá en realizar con 2 números que introduzcamos, una operación que seleccionemos y mostrar el resultado.
El formulario donde estarán todos los controles es el siguiente:

La propiedad Caption de cada uno de los controles es la que se muestra en el formulario.
He modificado la propiedad Name de cada control para que al utilizarlos desde el codigo sepamos cual es el control con el que trabajamos:
Los controles TextBox tienen los nombres: Num1, Num2 y Resul. |
|
Los controles Optionbutton tienen cada uno de ellos el mismo nombre que su caption |
|
Los controles CommandButton tienen los nombres: Calcular, Limpiar y Salir. |
|
A los controles Label y al Frame no have falta cambiarles el nombre. |
Lo que habrá que hacer ahora es asociar codigo a cada uno de los botones que es de donde se van a realizar las operaciones:
Para el botón Calcular que es el que nos mostrará el resultado según la operación seleccionada, he utilizado la instrucción If Then Else que vimos en el capítulo anterior: |

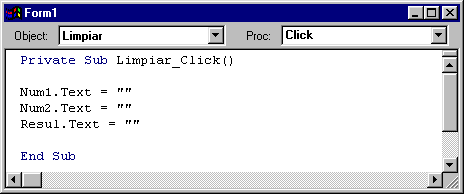
El botón Limpiar Datos nos va a servir para borrar de una forma rápida los datos introducidos por el usuario y el resultado preparando los controles para introducir nuevos datos. El código que tendremos que introducir es muy simple: |

El botón Salir únicamente contendrá la sentencia End. |